In futuro, i fogli di stile acquisiranno la non indifferente capacità di gestire le trasformazioni geometriche tramite i calcoli di trigonometria. Un modo per “animare” le pagine Web senza servirsi di JavaScript o librerie di terze parti.
Il World Wide Web Consortium (W3C) ha approvato l’impiego della trigonometria per i fogli di stile in CSS, linguaggio che da anni si è imposto come uno dei componenti fondamentali del Web moderno accanto ad HTML e JavaScript (JS). E che in futuro diverrà ancora più potente e funzionale, così da rappresentare una potenziale alternativa al succitato JS nella gestione delle animazioni e della grafica delle pagine Web.
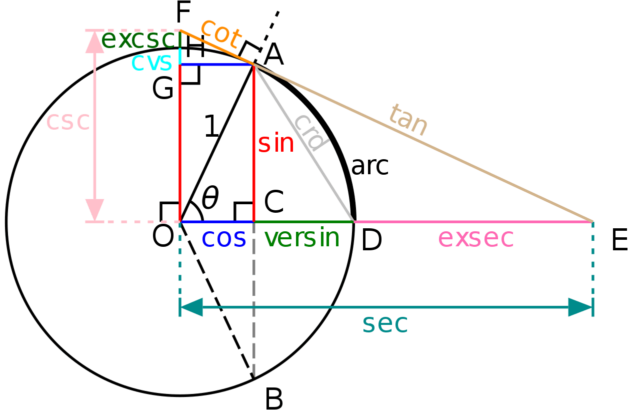
La decisione di accogliere le funzioni trigonometriche – una branca della matematica che studia i triangoli a partire dai loro angoli – è stata presa alla fine di febbraio dal Gruppo di Lavoro per CSS del W3C, i cui membri hanno raggiunto un accordo per l’implementazione di funzioni quali sin(c) (seno), cos() (coseno), tan() (tangente), funzioni trigonometriche inverse e altre ancora.

Le nuove funzioni trigonometriche andranno ad aggiungersi alle funzioni matematiche già supportate da CSS, come quelle per le operazioni aritmetiche essenziali con addizioni, sottrazioni, moltiplicazioni e divisioni. Di fatto, la prossima revisione di CSS dovrebbe includere tutto il necessario per gestire complesse animazioni e trasformazioni grafiche direttamente nei fogli di stile e senza la necessità di interpellare gli script JS.
La mossa del W3C servirebbe dunque da risposta a quegli sviluppatori che da tempo chiedono un metodo più semplice e meno ingombrante di JavaScript per controllare le animazioni in CSS, con l’uso di una sintassi nativa dei fogli di stile che non richieda l’adozione di librerie videoludiche o listati JS di terze parti potenzialmente in grado di appesantire l’esperienza Web dell’utente finale. Ora che la trigonometria entra ufficialmente a far parte di CSS, la palla passerà agli sviluppatori di browser Web per l’adozione delle nuove funzioni nei rispettivi layout engine.