Scegliere e personalizzare un tema
Subito dopo essere stato creato il sito ha un aspetto semplice e scarno, che davvero non rende giustizia alle potenzialità di WordPress. Per dargli un’occhiata basta digitare l’indirizzo del sito (www.miosito.it), oppure fare clic sull’icona a forma di casa nella barra superiore dell’interfaccia di amministrazione.
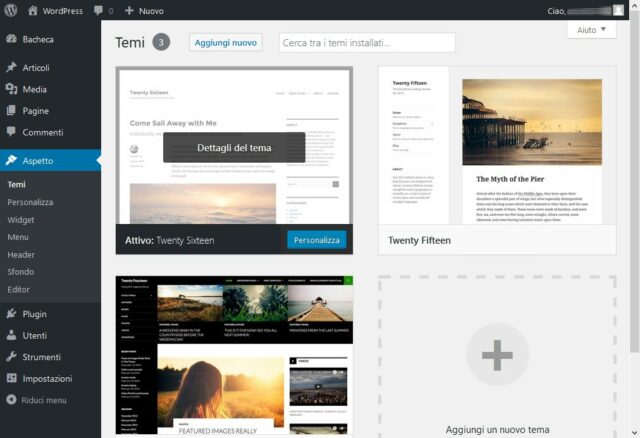
Ma il Cms offre molti strumenti di personalizzazione, capaci di stravolgere l’aspetto, la struttura e le funzioni del sito. La scelta più importante che gli amministratori devono compiere riguarda il tema: l’interfaccia di selezione dei temi si trova in Aspetto/Temi, ed elenca con grandi immagini di anteprima i temi installati (Figura 2.1). Per default WordPress propone tre temi diversi; sono tutti semplici, eleganti ma piuttosto minimali. Basta però fare clic su Aggiungi nuovo per raggiungere uno store online che include migliaia di varianti, con le caratteristiche più diverse.
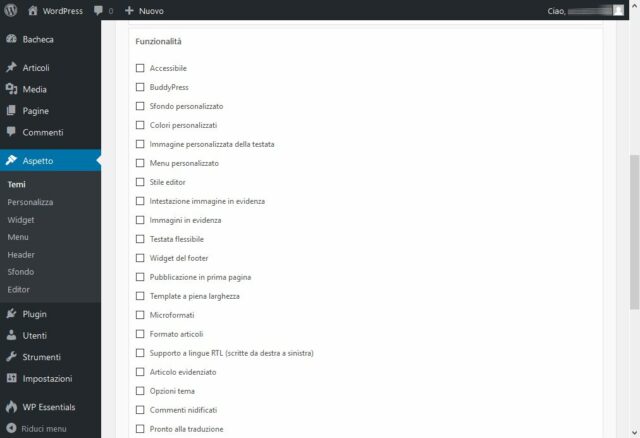
Ci sono temi pensati per i blog, per i siti istituzionali delle aziende, strutture complesse ideali per i siti di informazione e addirittura template ottimizzati per il commercio elettronico. Ma la scelta del tema va ponderata con attenzione, perché condiziona in maniera decisiva l’aspetto, le funzioni e l’efficacia del sito. Per aiutare a districarsi nella marea di proposte, lo store mette a disposizione vari filtri che consentono di restringere la ricerca in base all’impostazione grafica, alle funzioni disponibili e ad altri criteri (Figura 2.2).
Come abbiamo già accennato, la scelta del tema dev’essere compiuta con attenzione, perché è piuttosto difficile tornare indietro: se è vero, da un lato, che WordPress permette di passare da un tema all’altro con un paio di clic, dall’altro la maggior parte dei template più avanzati e complessi offre componenti dedicati e richiede proprietà personalizzate. Per esempio, un tema potrebbe includere un’immagine di anteprima con una dimensione specifica per ciascun articolo creato: se si passa a un altro template, tutte queste immagini potrebbero improvvisamente avere la forma sbagliata, oppure non essere più visualizzate.
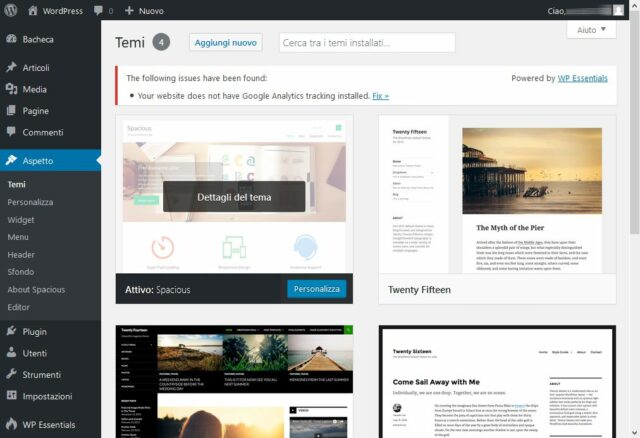
Dopo aver selezionato e scaricato il tema prescelto, questo verrà aggiunto come anteprima nella pagina Aspetto/Temi (Figura 2.3); ma, quasi sempre, è necessaria qualche configurazione per poterlo utilizzare.
Per accedere alle opzioni basta premere il pulsante Personalizza, oppure selezionare Temi/Personalizza nell’elenco di sinistra.
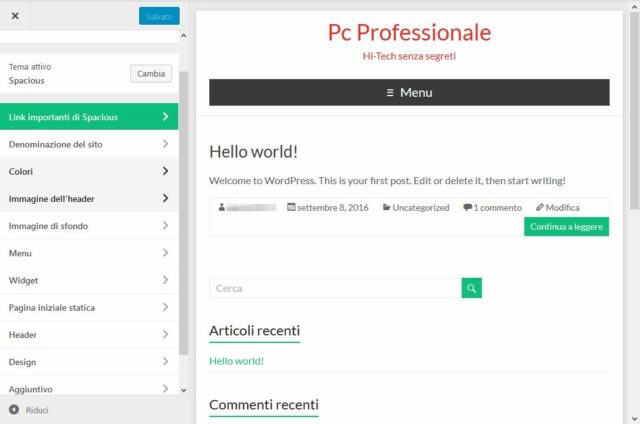
L’interfaccia di personalizzazione è piuttosto complessa, e potrebbe spaventare a un primo impatto: in realtà basta seguire un approccio sistematico, visitando una per una tutte le sezioni mostrate nell’elenco di sinistra (Figura 2.4) e modificando le opzioni di configurazione disponibili.
- Figura 2.1
- Figura 2.2
- Figura 2.3
- Figura 2.4
- Figura 2.5
- Figura 2.6
- Figura 2.7
- Figura 2.8
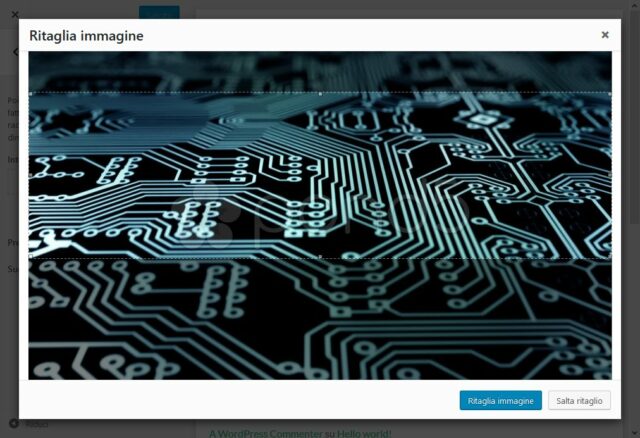
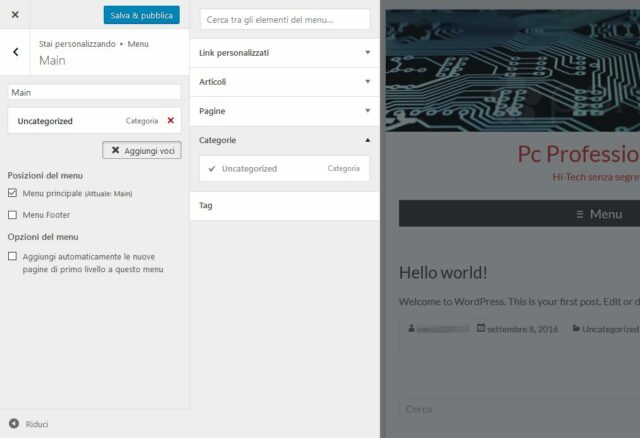
Quasi tutte le opzioni di WordPress possono essere configurate in maniera visuale: la selezione delle immagini e addirittura il loro ritaglio, per esempio, sono controllate da una semplice interfaccia online (Figura 2.5). Alcune funzioni richiamano altri menu di configurazione; è il caso, per esempio, del tool che permette di costruire i menu di navigazione (Figura 2.6); WordPress rende semplicissimo creare menu basati sulle categorie oppure sui tag (etichette), per raggiungere velocemente i contenuti cercati.
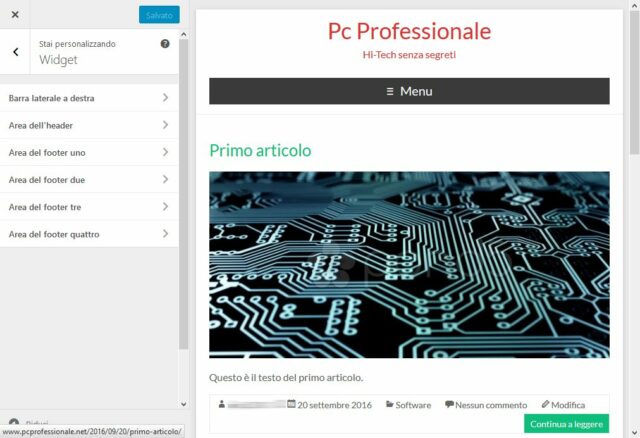
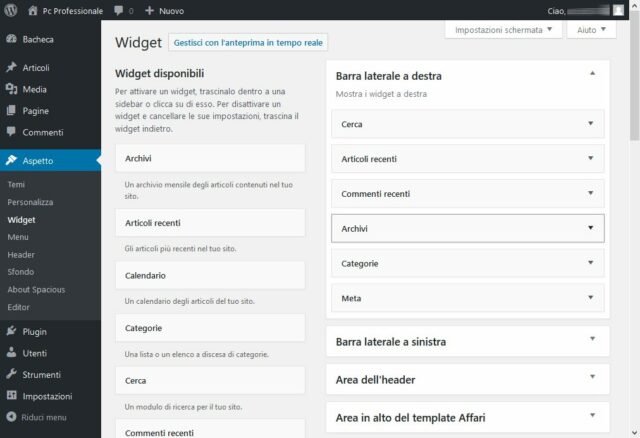
Le pagine dei temi di WordPress sono suddivise in diverse aree (Figura 2.7), che possono ospitare una grande varietà di contenuti: molti sono veicolati tramite i widget, elementi spostabili a piacere che possono contenere informazioni di ogni genere: elenchi di articoli, categorie e tag, moduli di ricerca, calendari e altro ancora. I widget possono essere inseriti, eliminati, e spostati da una zona all’altra grazie a un’interfaccia basata sul trascinamento, che si rivela piuttosto intuitiva una volta compreso il suo meccanismo di funzionamento (Figura 2.8).